Adobe XD או Sketch – מה עדיף?
אלה שני כלים רבי עוצמה עבור מעצבי UX ליצירת אב טיפוס של אפליקציות ואתרים.
מעצב UX זקוק למספר גדול של כלים להשלמת מספר רב של שלבי פיתוח, החל ממציאת רעיון, ליצירת אב-טיפוס וייצוג ישיר של העיצוב.
מה זה Sketch?
Sketch ידועה ככלי לעיצוב ממשק משתמש. עם זאת, מעצבים משתמשים בו כיום למטרות אחרות, אפילו לציור איורים ועיצובים גרפיים.
מה זה Adobe XD?
Adobe Experience Design CC או Adobe XD הוא עורך וקטורי קל משקל עם כלי אב טיפוס שהוכרז בשנת 2015 כפרויקט שביט. המוצר הושק כגרסת תצוגה מקדימה, במרץ 2016 כחלק מחבילת Creative Cloud, והיום הוא נמצא במצב בטא, ומקבל עדכונים מדי חודש.
עכשיו נשווה את Adobe XD ו-Sketch.
ממשק משתמש ותכונות ייחודיות
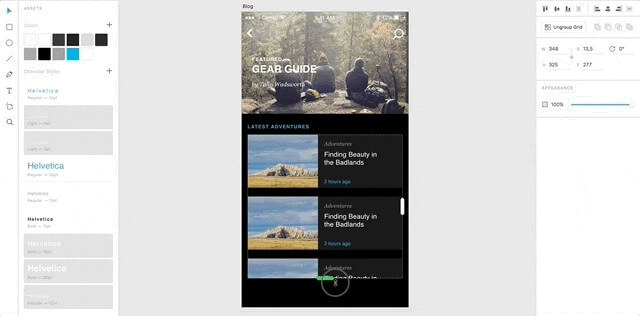
בניגוד ל-Sketch, ניתן לראות את סרגל הכלים בצד שמאל של המסך, כמו כן חלון השכבות ותכונות דינמיות מצד ימין.
ניתן להתרשם מכלי פשוט וקל ללימוד.
שכפול קבוצתי
ל-Adobe Xd יש רשימה של תכונות ייחודיות שאין ל- Sketch.
לדוגמה, Repeat Grid המאפשר לשכפל קבוצת אובייקטים, תוך כדי קביעת מרווחים ביניהם.


אבות טיפוס Prototypes
ב-Adobe Xd, בניגוד ל-Sketch, ניתן ליצור מיידית אב-טיפוס אינטראקטיבי ללא תוספים חיצוניים.
עורך האב-טיפוס ב-Adobe Xd מאפשר למעצבים לחבר חזותית אזורים אינטראקטיביים על גבי מסכי אב-טיפוס שונים באמצעות קווים פשוטים והתאמה אישית של מעברים.
כאשר אב הטיפוס האינטראקטיבי מוכן, ניתן לפרסם אותו ולשתף אותו עם חברים.
ניתן להציג אב-טיפוס כזה מייד בדפדפן או באמצעות היישום הנייד Adobe Xd.
לוח משאבים Components
בעת שינוי פרמטר כלשהו בלוח זה, כל האלמנטים בתבנית הנוכחית משתנים.
ל-Sketch יש גם התאמת צבע, הגדרות גופן ואלמנט, אך הפרמטרים של כל אחד מהם שונים ומוגדרים בנפרד.
סביר להניח כי Adobe Xd הוא כלי נהדר לפיתוח UX, החל מעיצוב ועד אב-טיפוס והעברתו לפיתוח.
אם אתה כבר משתמש ב-Sketch, נסה לעבוד ב-Xd, הערך את הממשק הידידותי למשתמש שלו ופונקציות ייחודיות.
נקווה שבעדכונים הבאים יוסיפו עוד תכונות מגניבות ושימושיות.